Vue 2.x 插槽 slot 示例
· One min read
以下是 Vue 2.x 的 slot 语法:
以下是 Vue 2.x 的 slot 语法:
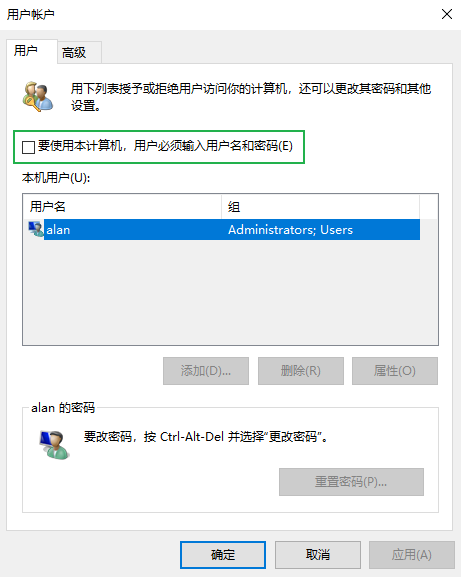
打开运行(Win + R) 输入 netplwiz 打开以下对话框, 取消勾选 要使用本计算机,用户必须输入用户名和密码 并点击 确定:

@echo off
SET /A delay = 1
:start
.\frpc.exe --config config.ini
SET /A delay = %delay% + %delay%
timeout /t %delay%
goto start
打开终端执行一下命令:
gnome-session-quit --no-prompt
把 package.json 中 node-sass 的版本号改为 "npm:sass" 或者 "npm:sass@x.y.z"
node-sass编译不过怎么办? - 方应杭的回答 - 知乎 https://www.zhihu.com/question/54937889/answer/2297706174
将 webm 格式转换成 mp4 格式命令:
# 默认使用的是最高质量的转换设置
ffmpeg -i input.webm output.mp4
# 如果你想要更小的文件大小,可以通过添加比特率参数来降低质量, -b:v 是视频比特率,-b:a 是音频比特率
ffmpeg -i input.webm -b:v 1M -b:a 192k output.mp4
如果上述命令返回以下错误:
[libx264 @ 0x558605199840] height not divisible by 2 (1364x1015)
Error initializing output stream 0:0 -- Error while opening encoder for output stream #0:0 - maybe incorrect parameters such as bit_rate, rate, width or height
是由于视频的宽度或高度不能被2整除。H.264 编码(在 MP4 文件中常用)需要视频的宽度和高度都能被2整除。为了修复这个错误,你可以在FFmpeg命令中加入-vf "pad=ceil(iw/2)*2:ceil(ih/2)*2"来强制视频的宽度和高度都是偶数。 这个设置将自动将宽度和高度调整到最接近的偶数。命令如下:
ffmpeg -i input.webm -vf "pad=ceil(iw/2)*2:ceil(ih/2)*2" output.mp4
每个平台的下载地址格式:
在 Chrome 浏览器中使用以下代码:
document.body.addEventListener("touchmove", (e) => {
console.log(e);
})
会在控制台看到一个警告信息:
[Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
/Users/{username}/Library/Containers/com.tencent.xinWeChat/Data/Library/Application Support/com.tencent.xinWeChat/2.0b4.0.9/Backup
钉钉官方提供的Linux版本下载地址, 下载下来的钉钉不是最新的.
使用钉钉的检测到有更新, 点击下载又没反应: