常用组件及其实践
本文为 React Native入门与实战 阅读笔记
组件样式
- 内联样式
单个样式用JS对象字面量形式
import { View } from 'react-native'
<View style={{flex: 1}}></View>
- 多个样式
多个样式用数组形式
import { View, StyleSheet } from 'react-native'
<View style={[styles.container, styles.layout, { color: "red" }]}></View>
const styles = StyleSheet.create({
container: {
flex: 1
},
layout: {
flexDirection: "row"
}
});
3.1 View组件
示例代码:
import { PixelRatio, StyleSheet, Text, View } from 'react-native'
import React, { Component } from 'react'
export default class Header2 extends Component {
render() {
const borderWidth = 1 / PixelRatio.get();
return (
<View style={{ flex: 1, backgroundColor: "#0094ff44" }}>
<View style={[styles.container]}>
<View style={[styles.item, styles.center, styles.borderColor, { borderRightWidth: borderWidth }]}>
<Text style={[styles.font]}>酒店</Text>
</View>
<View style={[styles.item]}>
<View style={[styles.center, styles.flex, styles.borderColor, { borderBottomWidth: borderWidth, borderRightWidth: borderWidth }]}>
<Text style={[styles.font]}>海外酒店</Text>
</View>
<View style={[styles.center, styles.flex, styles.borderColor]}>
<Text style={[styles.font]}>特惠酒店</Text>
</View>
</View>
<View style={[styles.item]}>
<View style={[styles.center, styles.flex]}>
<Text style={[styles.font]}>团购</Text>
</View>
<View style={[styles.center, styles.flex, styles.borderColor, { borderLeftWidth: borderWidth, borderTopWidth: borderWidth }]}>
<Text style={[styles.font]}>客栈公寓</Text>
</View>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flexDirection: "row",
marginTop: 25,
marginLeft: 5,
marginRight: 5,
borderRadius: 5,
height: 84,
padding: 2,
backgroundColor: "#ff0067"
},
item: {
flex: 1,
height: 80
},
center: {
justifyContent: "center",
alignItems: "center"
},
flex: {
flex: 1
},
font: {
color: "#fff",
fontSize: 16,
fontWeight: "bold"
},
borderColor: {
borderColor: "#fff"
}
});
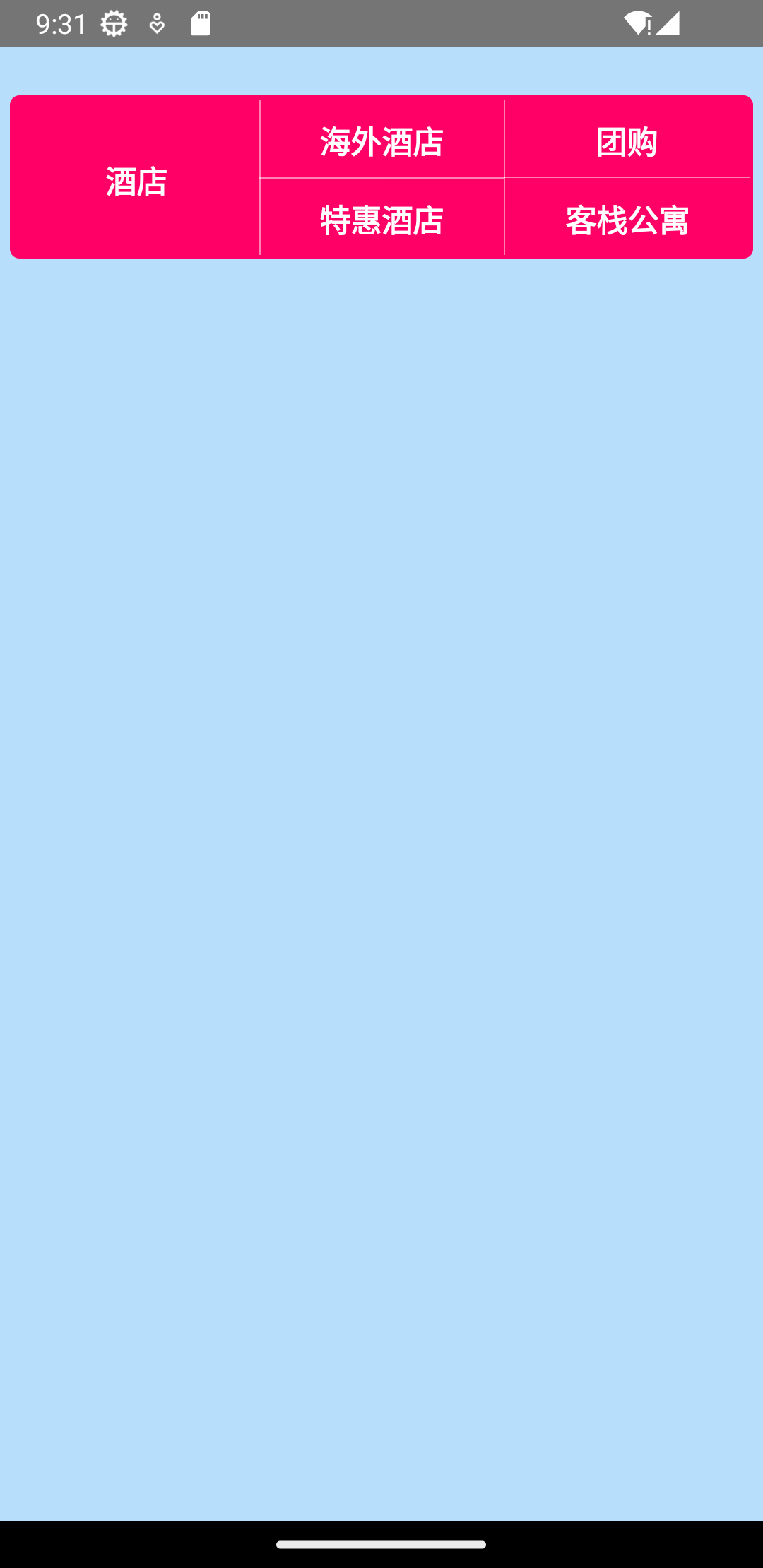
渲染效果:

3.2 Text组件
Text组件用于显示文本
- 字体样式只在
Text组件上才起作用. - 字体样式继承只能通过
Text组件继承, 即子Text组件可以继承父级Text组件的样式.
有以下特性:
onPress该属性值是一个函数, 是手指触摸事件的回调函数numberOfLines该属性值是一个数字, 用于规则最多显示多少行, 超过该数值以省略号表示onLayout该属性值是一个函数, 用于获取该元素布局的位置和大小