开发基础
本文为 React Native入门与实战 阅读笔记
flexbox 布局
W3C 规范里的 flexbox 模型
- flexbox 布局由伸缩容器和伸缩项目组成。
- 设为
display:flex或display:inline-flex的元素称为伸缩容器 - 伸缩容器的子元素称为伸缩项目
- 伸缩布局模型按照伸缩流的方向布局

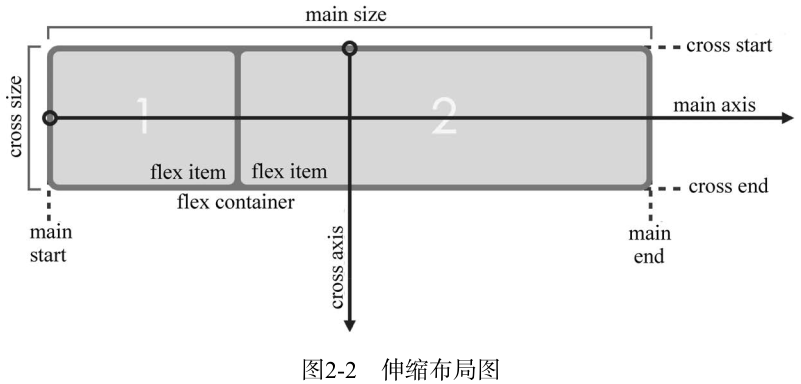
- 伸缩容器由主轴(main axis)和交叉轴(cross axis)组成
- 主轴的开始位置叫做 main start,结束位置叫 main end
- 交叉轴的开始位置叫 cross start,结束位置叫 cross end
- 伸缩项目在主轴上占据的空间叫 main size,在交叉轴上占据的空间叫 cross size
- 主轴既可以是水平轴,也可以是垂直轴
- 默认情况下,伸缩项目总是沿着主轴,从主轴开始位置到主轴结束位置进行排列
伸缩容器属性
display
用来指定元素是否为伸缩容器: display: flex | inline-flex
flex: 这个值用于产生块级伸缩容器inline-flex: 这个值用于产生行内级伸缩容器
flex-direction
指定主轴(main axis)的方向: flex-direction: row | row-reverse | column | column-reverse
row(默认值): 设置伸缩容器的主轴(main axis)方向为水平方向, 则伸缩项目的排版方式为从左向右排列row-reverse: 伸缩项目的排版方式为从右向左排列column: 设置伸缩容器的主轴(main axis)方向为垂直方向, 则伸缩项目的排版方式为从上向下排列column-reverse: 伸缩项目的排版方式为从下向上排列
flex-wrap
用来指定伸缩容器的主轴线方向空间不足的情况下,是否换行以及该如何换行: flex-wrap: nowrap | wrap | wrap-reverse
nowrap(默认值):即使空间不足,伸缩容器也不允许换行wrap: 伸缩容器在空间不足的情况下允许换行wrap-reverse: 伸缩容器在空间不足的情况下允许换行, 换行方向和wrap相反
flex-flow
该属性是flex-direction和flex-wrap属性的缩写版本,它同时定义了伸缩容器的主轴和侧轴,其默认值为 row nowrap, 语法格式为: flex-flow: flex-direction flex-wrap
justify-content
该属性用来定义伸缩项目在**主轴(main axis)**上的对齐方式: justify-content: flex-start | flex-end | center | space-between | space-around
flex-start(默认值): 伸缩项目向主轴线的起始位置靠齐flex-end: 伸缩项目向主轴线的结束位置靠齐center: 伸缩项目向主轴线的中间位置靠齐space-between: 伸缩项目会平均地分布在主轴线里。第一个伸缩项目在主轴线的开始位置,最后一个伸缩项目在主轴线的终点位置。space-around: 伸缩项目会平均地分布在主轴线里,两端保留一半的空间。
function Samples() { const flexContainerStyles = { display: "flex", flexFlow: "row wrap", border: "1px solid gray", }; const flexItemStyles = { backgroundColor: "#eee", margin: "5px" }; const values = ["flex-start", "flex-end", "center", "space-between", "space-around"]; return ( <> { values.map(val => ( <div key={val} style={{marginBottom: "10px"}}> <b>justify-content: {val}</b> <div style={{...flexContainerStyles, justifyContent: val} } > <span style={flexItemStyles}>Chats</span> <span style={flexItemStyles}>Contacts</span> <span style={flexItemStyles}>Discover</span> <span style={flexItemStyles}>Me</span> </div> </div> )) } </> ); }
align-items
该属性用来定义伸缩项目在**交叉轴(cross axis)**上的对齐方式: align-items: flex-start | flex-end | center | baseline | stretch
flex-start: 伸缩项目向交叉轴的起始位置靠齐flex-end: 伸缩项目向交叉轴的结束位置靠齐center: 伸缩项目向交叉轴的中间位置靠齐baseline: 伸缩项目根据它们的基线对齐stretch(默认值): 伸缩项目在交叉轴方向拉伸填充整个伸缩容器
function Samples() { const flexContainerStyles = { display: "flex", flexFlow: "row wrap", border: "1px solid gray", height: "200px" }; const flexItemStyles = { backgroundColor: "#eee", margin: "5px", width: "100px", textAlign: "center" }; const values = ["flex-start", "flex-end", "center", "baseline", "stretch"]; return ( <> { values.map(val => ( <div key={val} style={{marginBottom: "10px"}}> <b>align-items: {val}</b> <div style={{...flexContainerStyles, alignItems: val} } > <span style={{ ...flexItemStyles, padding: "0 0" }}>Chats</span> <span style={{ ...flexItemStyles, padding: "20px 0" }}>Contacts</span> <span style={{ ...flexItemStyles, padding: "40px 0" }}>Discover</span> <span style={{ ...flexItemStyles, padding: "60px 0" }}>Me</span> </div> </div> )) } </> ); }
align-content
这个属性主要用来调整伸缩项目出现换行后在交叉轴上的对齐方式,类似于伸缩项目在主轴上使用 justify-content, 语法如下:
align-content: flex-start | flex-end | center | space-between | space-around | stretch
function Samples() { const flexContainerStyles = { display: "flex", flexFlow: "row wrap", border: "1px solid gray", height: "200px" }; const flexItemStyles = { backgroundColor: "#eee", margin: "5px", width: "70px", textAlign: "center" }; const values = ["flex-start", "flex-end", "center", "space-between", "space-around", "stretch"]; return ( <> { values.map((val, index) => ( <div key={val} style={{marginBottom: "10px"}}> <b>align-content: {val}</b> <div style={{...flexContainerStyles, alignContent: val, width: `250px`} } > <span style={{ ...flexItemStyles }}>Chats</span> <span style={{ ...flexItemStyles }}>Contacts</span> <span style={{ ...flexItemStyles }}>Discover</span> <span style={{ ...flexItemStyles }}>Me</span> <span style={{ ...flexItemStyles }}>Logout</span> </div> </div> )) } </> ); }
伸缩项目属性
order
这个属性用于定义项目的排列顺序。数值越小,排列越靠前,默认值为0: order: integer
function render() { const flexContainerStyles = { display: "flex", flexFlow: "row wrap", border: "1px solid gray", justifyContent: "space-around" }; const flexItemStyles = { backgroundColor: "#eee", margin: "5px", width: "70px", textAlign: "center" }; return ( <div style={{...flexContainerStyles, width: `auto`} } > <span style={{ ...flexItemStyles, order: 1 }}>Chats</span> <span style={{ ...flexItemStyles, order: 2 }}>Contacts</span> { /* Me 会在 Discover 前面显示 */ } <span style={{ ...flexItemStyles, order: 5 }}>Discover</span> <span style={{ ...flexItemStyles, order: 3 }}>Me</span> { /* -1 会让这个元素放在第一位 */ } <span style={{ ...flexItemStyles, order: -1 }}>Logout</span> </div> ); }
flex-shrink
该属性用来定义伸缩项目的收缩能力, 其语法如下:
flex-shrink: number /*其默认值为1 */
flex-basis
该属性用来设置伸缩项目的基准值,剩余的空间按比率进行伸缩,其语法如下:
flex-basis: length | auto
flex
该属性是flex-grow、flex-shrink和flex-basis这3个属性的缩写,其语法如下:
flex: none | flex-grow flex-shrink flex-basis
align-self
该属性用来设置单独的伸缩项目在交叉轴上的对齐方式,会覆写默认的对齐方式, 其语法如下:
align-self: auto | flex-start | flex-end | center | baseline | stretch
在 React Native 中使用 flexbox
React Native目前主要支持flexbox的如下属性:
- alignItems
- alignSelf
- flex
- flexDirection
- flexWrap
- justifyContent
2.1.6 实例
利用 flexbox 布局实现标准的盒子模型, 点此访问HTML实现