使用 Docusaurus 结合 GitHub 搭建个人站点
介绍一下如何使用GitHub以及 Docusaurus(下面简称Doc) 免费搭建一个个人博客站点.
Doc 是一个支持将 Markdown 文件生成静态网页的工具(最棒的是支持MDX),也支持将 React 组件生成静态网页(类似于服务器端渲染)。同时有良好的SEO支持。
创建 GitHub 仓库
首先需要创建两个 GitHub 仓库:
- 一个用于存放博客的源码(Markdown、JSX等文件): alan-wei/blog-sample,下面简称
blog-sample - 一个利用 GitHub Pages 搭建Web站点的仓库: alan-wei/alan-wei.github.io,这个仓库名字要用GitHub账号名加上
.github.io,下面简称alan-wei.github.io
Doc生成博客项目
npx @docusaurus/init@latest init blog-sample classic
然后将生成的博客项目blog-sample推送到远程仓库.
cd blog-sample
git init
git add .
git commit -m "init project"
git remote add origin https://github.com/alan-wei/blog-sample.git # 这里需要改成你的仓库地址
git push --set-upstream origin master # 推送到远程仓库
配置自动部署
可以借助 GitHub Actions 自动部署博客站点。
自动发布脚本
在 blog-sample 项目创建文件 .github/workflows/publish-blog.yml (文件名可以随意修改):
name: Publish Blog
on:
push:
tags:
- v* # 这里表示只有新增tag才会触发自动化脚本执行
jobs:
gh-release:
if: github.event_name != 'pull_request'
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: '12.x'
- uses: webfactory/ssh-agent@v0.5.0
with:
ssh-private-key: ${{ secrets.GH_PAGES_DEPLOY }}
- name: Release to GitHub Pages
env:
USE_SSH: true
GIT_USER: git
DEPLOYMENT_BRANCH: master
run: |
git config --global user.email "actions@github.com"
git config --global user.name "gh-actions"
if [ -e yarn.lock ]; then
yarn install --frozen-lockfile
elif [ -e package-lock.json ]; then
npm ci
else
npm i
fi
npm run deploy
提交代码至远程仓库 blog-sample.
设置 Secret
Step 1. 生成一对SSH密钥: ssh-keygen -f blog-ssh
Step 2. 复制第一步生成的公钥文件blog-ssh.pub内容,进入仓库alan-wei.github.io 的 Settings > Deploy keys > add deploy key 新增一个条目,粘贴进去,并勾选 Allow write access

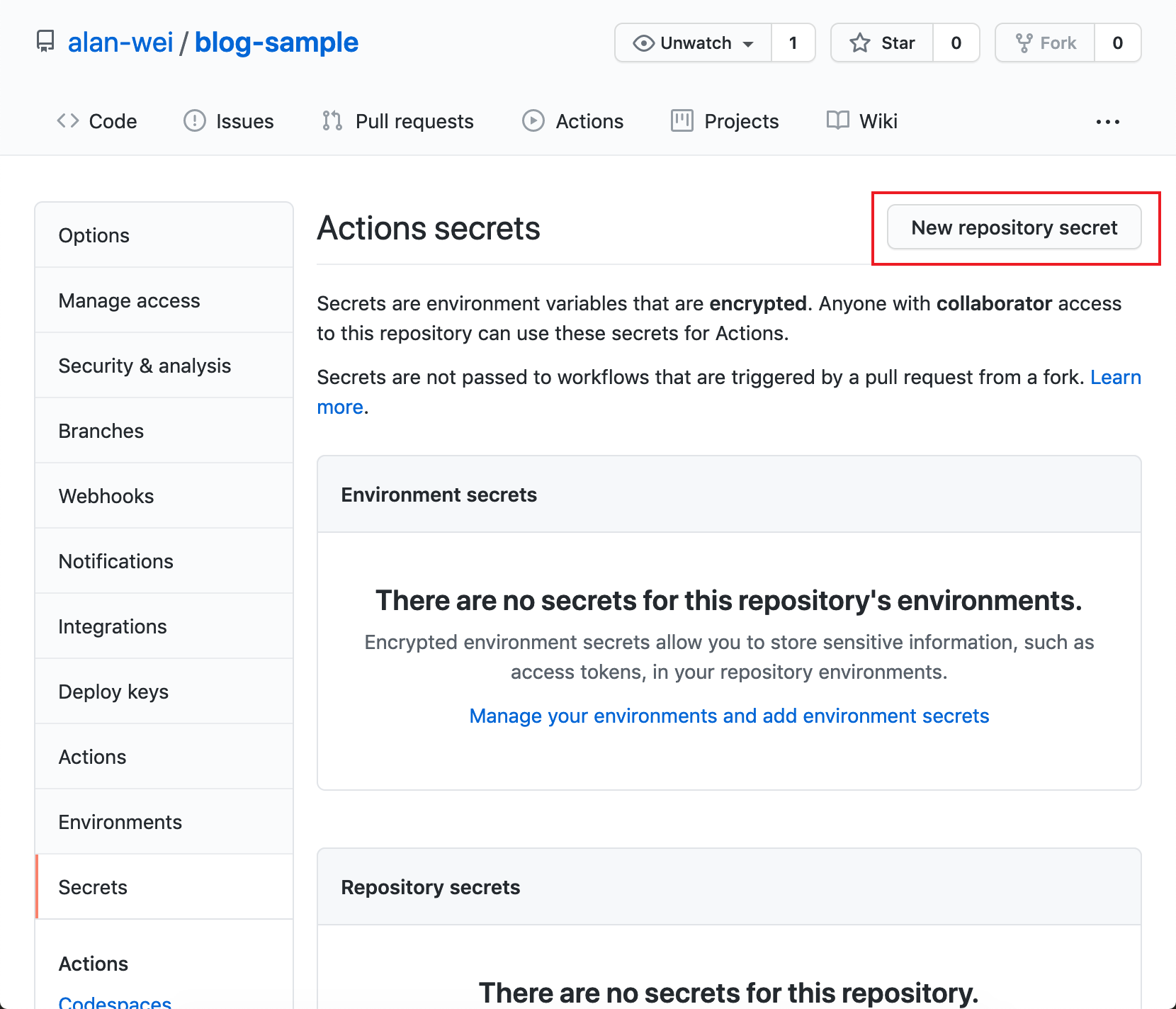
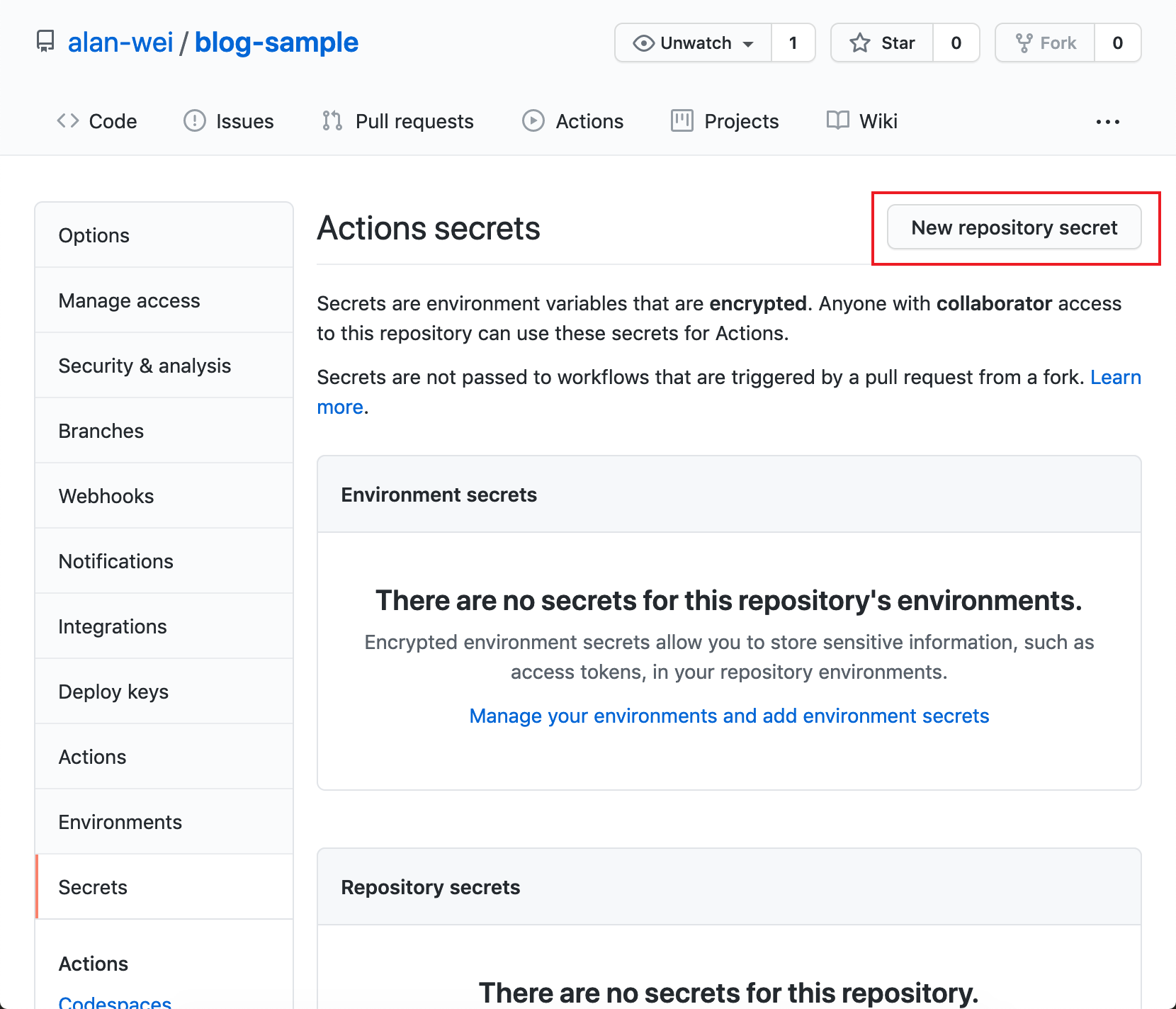
Step 3. 复制第一步的私钥文件blog-ssh内容,进入仓库blog-sample的Settings > Secrets > New repository secret,新建的Secret名字要和上面提到的publish-blog.yml自动化配置文件里的一致,即: GH_PAGES_DEPLOY

修改 docusaurus.config.js
module.exports = {
url: "https://alan-wei.github.io/", // 可选配置
/**
* 必须配置,是你的GitHub账号,执行 npm run deploy 时会用到
*/
organizationName: 'alan-wei',
/**
* 必须配置,是你的博客部署到的那个仓库地址,执行 npm run deploy 时会用到
*/
projectName: 'alan-wei.github.io',
}
提交Tag自动部署
因为上面配置的自动化脚本只有新增tag时才会执行自动化作业,下面提交一个tag,而且tag必须以v开头,就能就会自动部署了
git tag -a v2021-05-01 -m "第一次发布"
git push --tags
然后访问 https://github.com/alan-wei/blog-sample/actions 查看作业执行情况。
作业执行完成之后访问 https://alan-wei.github.io/ 即可查看博客内容。
Doc相关文档可以参考官方教程。